Son objetos con los que el usuario puede modificar los parámetros de la escena. Cuando se añade un control gráfico, se crean dos variables internas, llamadas id.x e id.y, donde id es el identificador del control gráfico. Por defecto un control gráfico se asigna al primer espacio definido, pero esto puede cambiarse posteriormente.
Son objetos con los que el usuario puede modificar los parámetros de la escena. Cuando se añade un control gráfico, se crean dos variables internas, llamadas id.x e id.y, donde id es el identificador del control gráfico. Por defecto un control gráfico se asigna al primer espacio definido, pero esto puede cambiarse posteriormente.Al crear un control gráfico se mostrará en la escena un círculo, cuya posición inicial (en coordenadas relativas) color y tamaño se pueden configurar, así como las condiciones para que se dibuje o para que esté activo. Además, el circulo que representa el control puede ser cambiado por una imagen.
Cómo mover un control gráfico
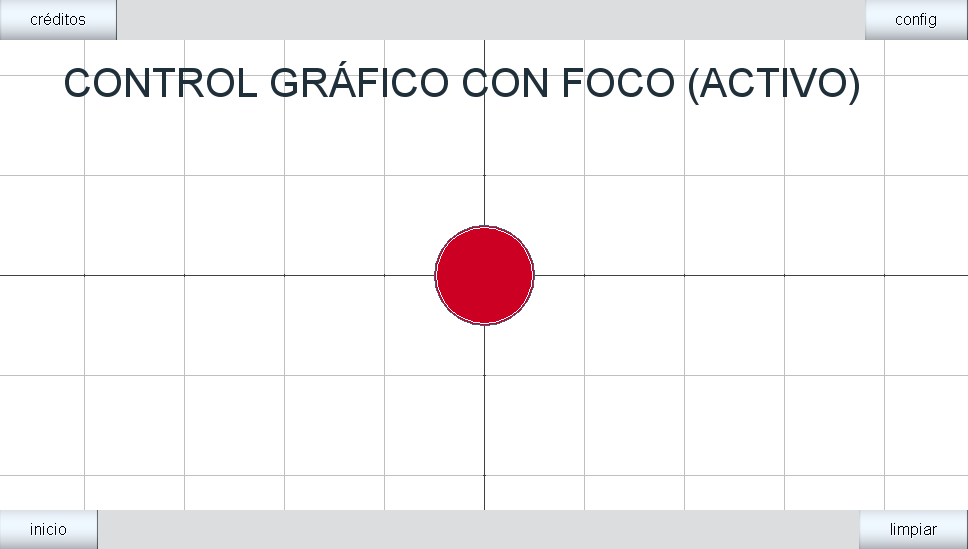
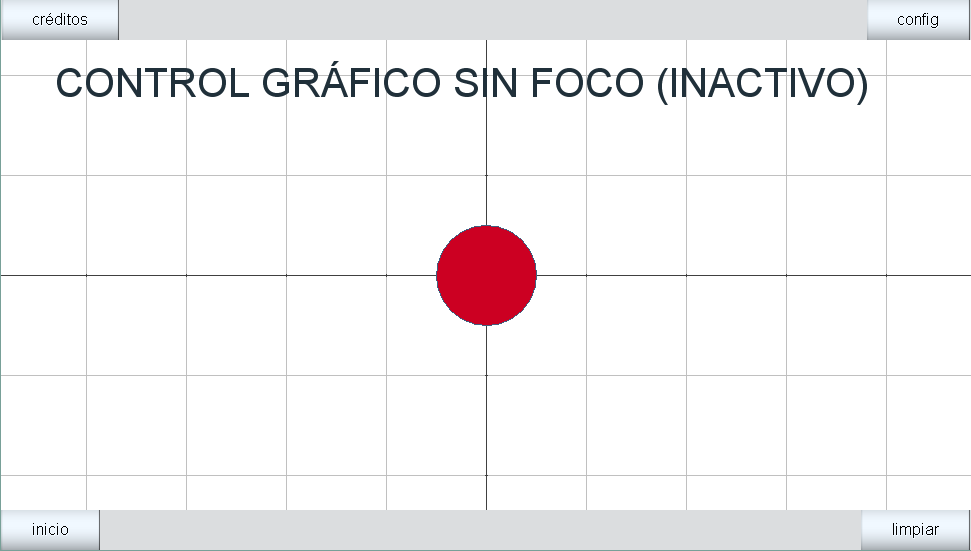
Es posible mover los controles gráficos de dos formas: arrastrándolo con el ratón y a través de sus coordenadas asociadas. Cuando un control gráfico tiene el foco aparece una circunferencia blanca o negra en su interior. Para que un control gráfico adquiera el foco hay que seleccionarlo con el ratón.


En ocasiones, resulta interesante que el control no se pueda mover libremente, diremos entonces que tiene una constricción. Cuando no hay constricción la respuesta a las pulsaciones es la esperada. Sin embargo, cuando hay constricciones el programa tiene que respetar la constricción para lo cual debe realizar ajustes a las coordenadas y al hacerlo puede no respetar íntegramente las modificaciones realizadas por el usuario a las coordenadas con los pulsadores o escribiendo valores específicos.
El menú de edición de un control gráfico presenta un aspecto como el siguiente. En el hemos creado un control gráfico de tamaño 20.

arrastramos el control sobre la escena poniendo con el ratón sobre él, pulsando el botón izquierdo del mismo y arrastrándolo.

En la tabla siguiente se explica el significado de los parámetros que configuran los controles gráficos.
| info | Comentario para el programador. No se presenta en escena |
| id |
Campo de texto que contiene el identificador de control.
El identificador id del control puede ser cualquier palabra sin espacios, puede contener dígitos después de la primera letra, pero no espacios. Puede haber dos o más controles con el mismo identificador. E
|
| espacio | Identificador del espacio al que pertenece el control gráfico. |
| dibujar si | Condiciones que deben cumplirse para que el control sea visible |
| activo si | Condiciones que deben cumplirse para que el control esté activo |
| expresión |
Es el punto inicial de un control gráfico en el que se encuentra el control gráfico. Se da siempre en coordenadas relativas (respecto al espacio del que se encuentra).
Se expresa con dos números entre paréntesis separados por una coma. Los números pueden ser constantes o expresiones en las que intervienen constantes o parámetros definidos en controles anteriores. El valor por defecto es (0,0). |
|
tamaño |
Es el radio del disco en pixeles. Puede ser cualquier número o expresión positiva.
El valor por defecto es 4 |
|
constricción |
Es una ecuación en x, y que las coordenadas del control deben satisfacer. Es decir, el control queda restringido a moverse sobre la gráfica de su constricción.
Puede ser cualquier expresión o ser vacía. Si es vacía el control no está limitado en su movimiento. El valor por defecto es vacío. |
|
color |
Un control tiene dos colores, el primero se usa para dibujar la circunferencia del disco y el segundo para el interior del círculo o interior del disco. El color por defecto para la orilla es azul.
|
|
color-int
|
Un control tiene dos colores, el primero se usa para dibujar la circunferencia del disco y el segundo (éste) para el interior del círculo o interior del disco.
El color por defecto del interior es rojo.
|
|
imagen |
Nombre del archivo de una imagen que se usará en el lugar de un círculo para visualizar este control gráfico.
Si en la misma carpeta está la imagen hay otra con el mismo nombre seguido de "_over" y con la misma extensión, entonces esta imagen aparecerá en el botón cuando el cursor del ratón se encuentra sobre éste.
Si en la misma carpeta está la imagen hay otra con el mismo nombre seguido de "-down" y con la misma extensión, entonces esta imagen aparecerá en el botón cuando se pulsa el botón con el ratón.
|
Si a un control gráfico le asignamos una imagen, por ejemplo, evaluacion.png, se mostrará la imagen como control, y esta podrá moverse por la escena con el ratón o con otros controles que definan su posición de sus variables asociadas.


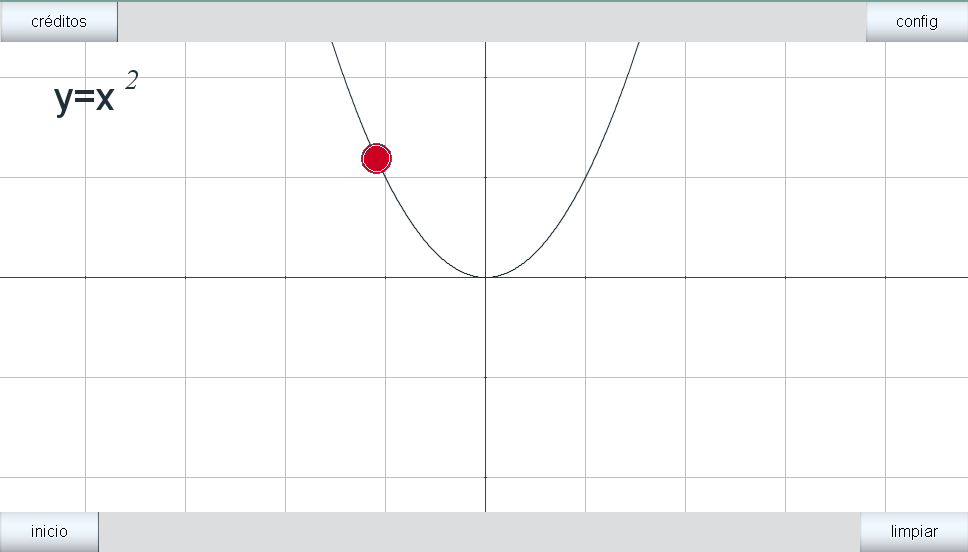
Si se añade al control gráfico una constricción o condición de movimiento, el control sólo podrá moverse por donde ésta indique. Por ejemplo, si se añade la constricción y=x^2 (y=x2), el control gráfico sólo podrá moverse por la parábola que hay en la escena (se ha dibujado la parábola para que se vea por donde puede moverse el control, aunque podría no haberse dibujado y la constricción seguiría cumpliéndose).