Vamos a describir los pasos para crear una segunda escena sencilla:
Vamos a describir los pasos para crear una segunda escena sencilla:- Abrir el editor de Descartes.
- Abrir el editor de escenas a través del icono rueda dentada.
- Insertar los elementos deseados en las escenas (controles, textos, figuras, imágenes, espacios, etc.).
- Guardar los cambios y la escena generada.
- Abrimos el editor de Descartes

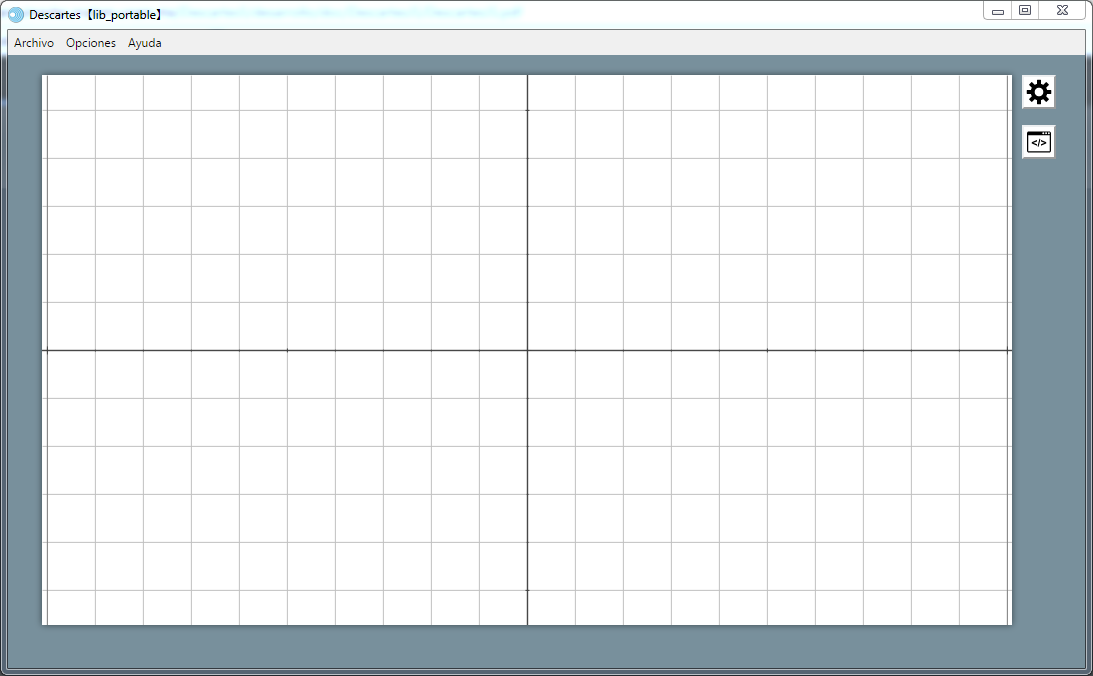
- Abrimos el editor de configuración de la escena a través del icono de la rueda dentada.

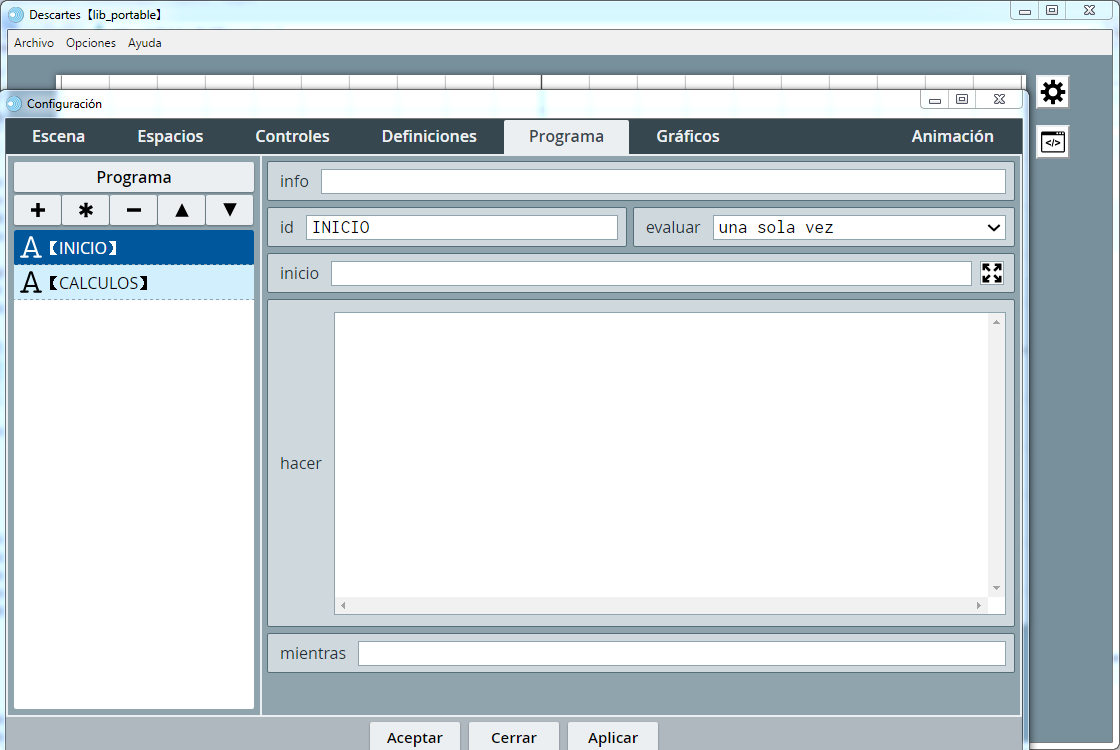
- Vamos a introducir un control tipo botón que nos permita abrir una página web (esto se detallará en posteriores prácticas). Para ello, en el menú superior del panel de control, pulsamos en Controles y nos fijamos en la parte izquierda del editor (zona en la que se introducen los controles) y pulsamos el botón +:
y en el menú emergente que aparece elegiremos la opción botón:
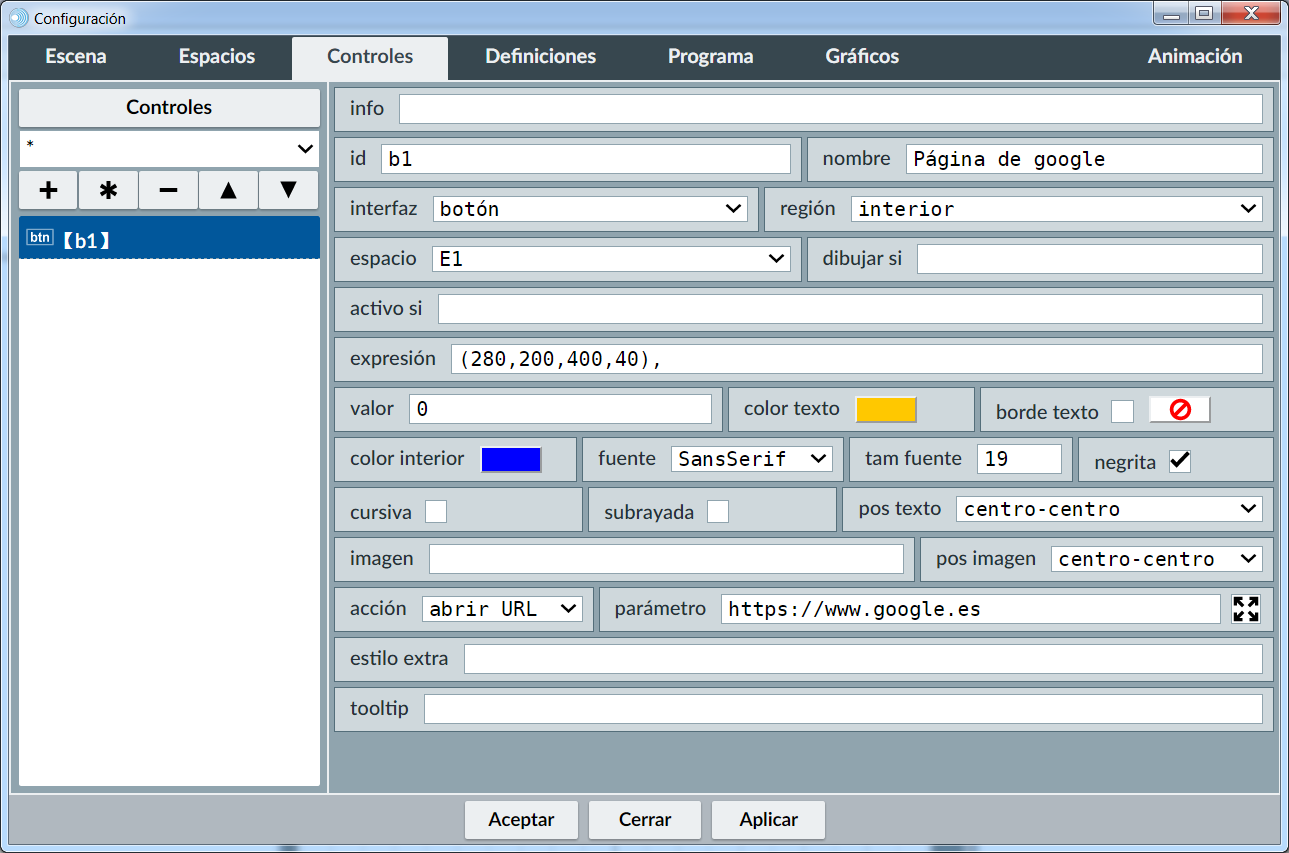
Tras aceptar configuramos el control tipo botón, nombre, región, posición y tamaño (280,200,400,40), color, tamaño de letra, acción será abrir URL, y en parámetro la dirección de la web de google (los controles admiten muchas opciones de configuración, tanto en estilo como en acciones). Se puede poner como dirección de google https://www.google.es.

Para que los cambios tengan efecto debemos pulsar en aplicar o en aceptar (en este último caso además se cerrará el editor de configuración de la escena).

- Guardar la escena generada.
Primer paso. En el menú superior Opciones debemos indicar la ubicación del intérprete, por defecto aparece Portable.
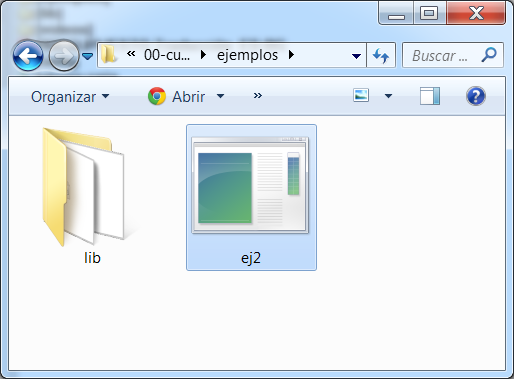
Segundo paso. En el menú superior Archivo, Guardar como guardamos la escena con el nombre que deseemos. En este caso le pondremos ej2 dentro de una carpeta llamada ejemplos. Vemos que efectivamente nos ha creado el fichero: ej1 (escena en JavaScript) y también se ha creado la carpeta lib, que contiene el fichero descartes-min-js.

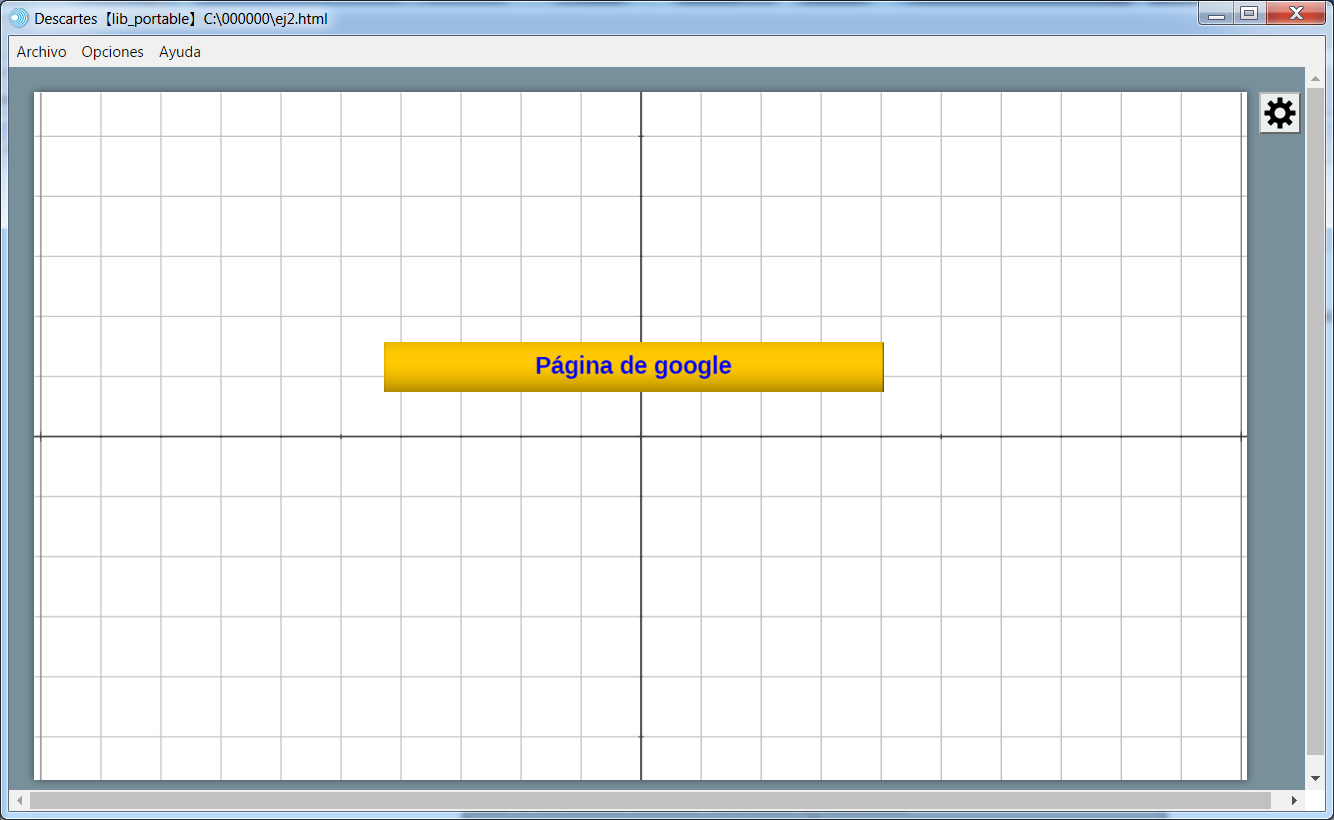
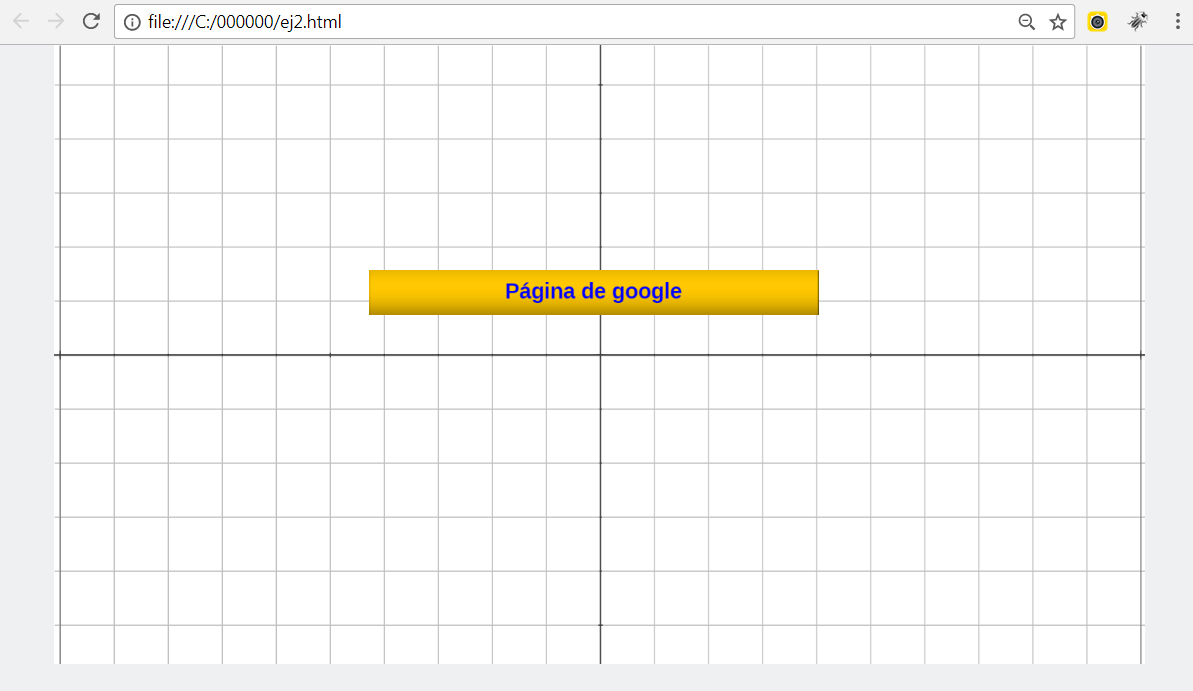
Si ahora abrimos la escena ej1.html desde el navegador se mostrará lo siguiente:

y al pulsar sobre el botón de la escena "Página de google", se abrirá una pestaña del navegador con la citada página del buscador.