 Como ya hemos comentado para que las escenas puedan verse en el navegador, necesitan de un archivo intérprete denominado descartes-min.js. Es muy importante que la escena pueda localizar a dicho intérprete y esto puede hacerse básicamente de dos formas:
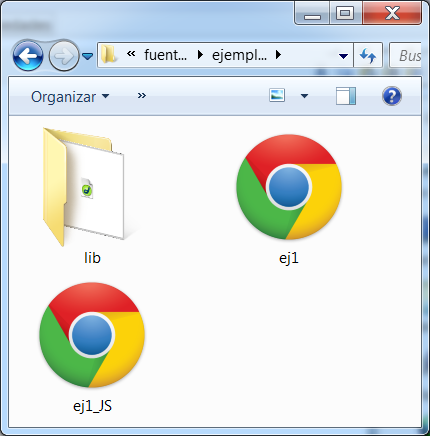
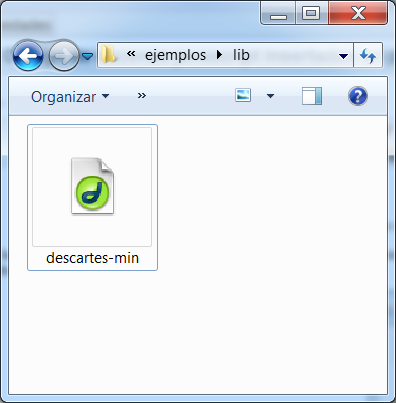
Como ya hemos comentado para que las escenas puedan verse en el navegador, necesitan de un archivo intérprete denominado descartes-min.js. Es muy importante que la escena pueda localizar a dicho intérprete y esto puede hacerse básicamente de dos formas:La primera consiste en que el archivo intérprete descartes-min.js acompañe al fichero de la escena, para ello hay tres opciones; portable, de proyecto y personalizada del menú opciones del editor de Descartes. En la opción de proyecto, el intérprete descartes-min.js se coloca una carpeta llamada lib. Esto lo colocar automáticamente el editor de Descartes. En la siguiente imagen vemos las páginas web ej1 y ej1_JS que contienen escenas y la carpeta lib que contiene el fichero descartes-min.js (todas las páginas con escenas que estén junto a la carpeta lib serán interpretadas por el fichero descartes-min.js que se encuentra en ella). Por ello, cuando las escenas se guarden con la opción portable, la carpeta lib que contiene el fichero descartes-min-js, deberá acompañar a las escenas guardadas con esta opción.


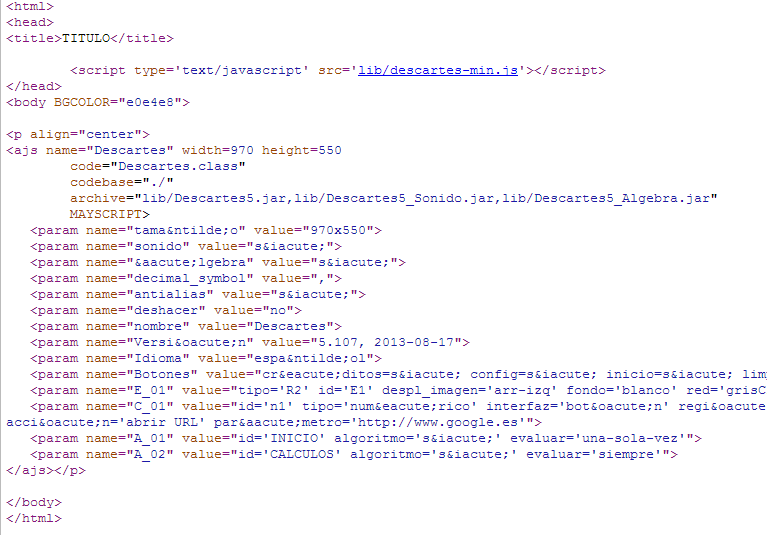
Si examinamos el código de una escena en JavaScript, interpretada en local, e insertada en una página web veremos las siguientes particularidades:

- La escena se encuentra entre las etiquetas <ajs name> y </ajs>
- En la página se debe incluir una etiqueta del tipo (se puede incluir en cualquier parte, aunque se recomienda que esté entre <head> y </head>):
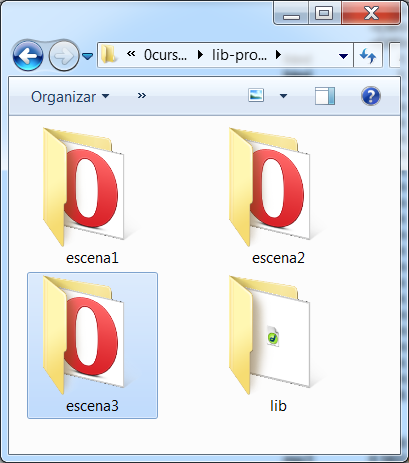
Si se usa la opción de proyecto, la carpeta lib con el fichero descartes-min.js se colocará un nivel por encima de la carpeta del archivo html que contiene la escena. Por ejemplo, tenemos tres carpetas llamadas: escena1, escena2 y escena 3 y cada carpeta contiene una escena llamada ej1.html, ej2.html y ej3.html. También tenemos la carpeta lib con el fichero descartes-min.js junto a las carpetas escena1, escena2 y escena3 que interpretará a todas las escenas que contienen estas carpetas (ej1.html, ej2.html y ej3.html). De esta forma con un sólo fichero descartes-min.js en la carpeta lib, podemos interpretar todas las escenas contenidas en tres carpetas diferentes.


Las escenas ej1.html. ej2.html y ej3.html deben tener la etiqueta (preferentemente entre <head> y </head>):
<script type='text/javascript' src='../lib/descartes-min.js'></script>
Para la opción personalizada deberemos indicar la ruta en la que la escena debe localizar al intérprete descartes-min.js.
La segunda opción consiste en que el intérprete descartes-min.js sea llamado a través de Internet, por lo que se necesita estar conectado a la red. En este caso el código de la escena debe contener, preferentemente entre <head> y </head> la etiqueta:
<script type='text/javascript' src='http://arquimedes.matem.unam.mx/Descartes5/lib/descartes-min.js'></script>
Nota importante: Todas estas etiquetas las crea e introduce en la página el editor de Descartes automáticamente.