 Como ya se ha indicado, las páginas web que se visualizan en los navegadores están escritas en un código informático llamado html. Este código está compuesto por una serie de etiquetas con diferente funcionalidad. Nuestras escenas se podrán incluir dentro del código html de la web y se podrán visualizar en el navegador.
Como ya se ha indicado, las páginas web que se visualizan en los navegadores están escritas en un código informático llamado html. Este código está compuesto por una serie de etiquetas con diferente funcionalidad. Nuestras escenas se podrán incluir dentro del código html de la web y se podrán visualizar en el navegador.Las etiquetas básicas que identifican algunos elementos significativos de una página web son:
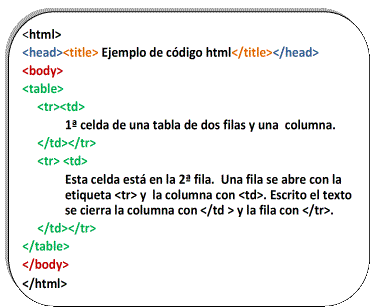
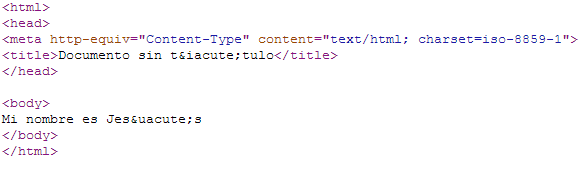
<html> Comprende todo el documento. Se cierra la final del documento con la etiqueta </html>
<title> Es una descripción del contenido de la página que por su brevedad se denomina título de la página y es la que se muestra en la página superior del navegador cuando éste abre la página</title>
<head>Todo el contenido que está dentro de esta etiqueta se corresponde con el encabezado del mismo. Da información sobre la página web, que no aparece en el contenido de la misma. </head>
<body>Todo el contenido que está dentro de esta etiqueta se corresponde con el cuerpo del documento. Dentro de estas etiquetas debe estar todo el contenido que se quiere que aparezca en la página web, incluidas las escenas que queramos introducir. </body>
<table>Introduce una tabla que ayuda a distribuir los distintos contenidos. Se cierra con la etiqueta </table>. Las etiquetas <td> y <tr> hacen alusión a los contenidos que se introducen en las diferentes filas y columnas de la tabla. </td> </tr>. <th> y </th> hace alusión a las filas de encabezado de una tabla.
<p>Introduce un salto de línea.

Desde la ventana de un navegador se puede acceder al código fuente de la página web que se tenga abierta pulsando con el botón derecho del ratón sobre ella y eligiendo la opción Código fuente. También se puede visualizar a través de las opciones del menú superior en la correspondiente opción que suelen llevar los navegadores para visualizar código fuente. El editor de Descartes permite ver y modificar el código de una escena mediante su icono </>.

Cuando se insertan escenas en páginas web, en el código se insertan dos partes:
- Código donde se indica la ubicación del intérprete descartes-min.js. Se realiza en la cabecera del mismo entre las etiquetas <head> y </head> y es del tipo:
<script type='text/javascript' src='lib/descartes-min.js'></script>
- Código de programación de la escena. Se coloca dentro de las etiquetas <body> </body>. El código de la escena se encuentra acotado entre las etiquetas <ajs name> y </ajs>.
En este curso emplearemos el editor de escenas para trabajar con las mismas, pero los usuarios avanzados pueden trabajar directamente sobre su código. Existen muchos programas y aplicaciones que permiten crear páginas web y trabajar con su código html correspondiente. Algunos de los más conocidos son: Notepad++, Dreamweaver, FrontPage, Amaya, WeaverSlave, Kompozer, BlueGriffon, etc.
Para introducir una escena en una página web, hay que copiar el código de la escena (empieza por <ajs... y termina por </ajs>) dentro del código de la página web, en el sitio donde la queramos colocar. La página web que contenga la escena debe ir acompañada del fichero descartes-min.js. En la escena se debe indicar la ruta relativa en la que se encuentra este fichero respecto de la escena (<script type='text/javascript' src='lib/descartes-min.js'></script>).