Vamos a describir los pasos para crear una primera escena sencilla:
Vamos a describir los pasos para crear una primera escena sencilla:- Abrir el editor de Descartes.
- Abrir el editor de escenas a través del icono rueda dentada.
- Insertar los elementos deseados en las escenas (controles, textos, figuras, imágenes, espacios, etc.).
- Guardar los cambios y la escena generada.
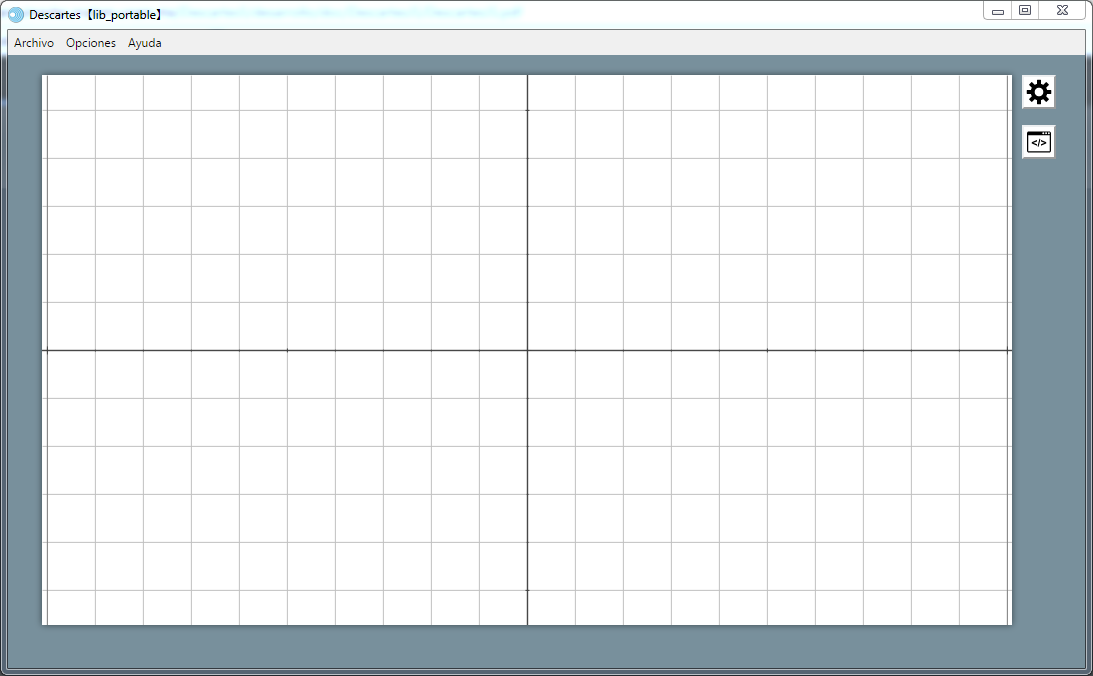
- Abrimos el editor de Descartes

- Abrimos el editor de configuración de la escena pulsando en el icono de la rueda dentada.

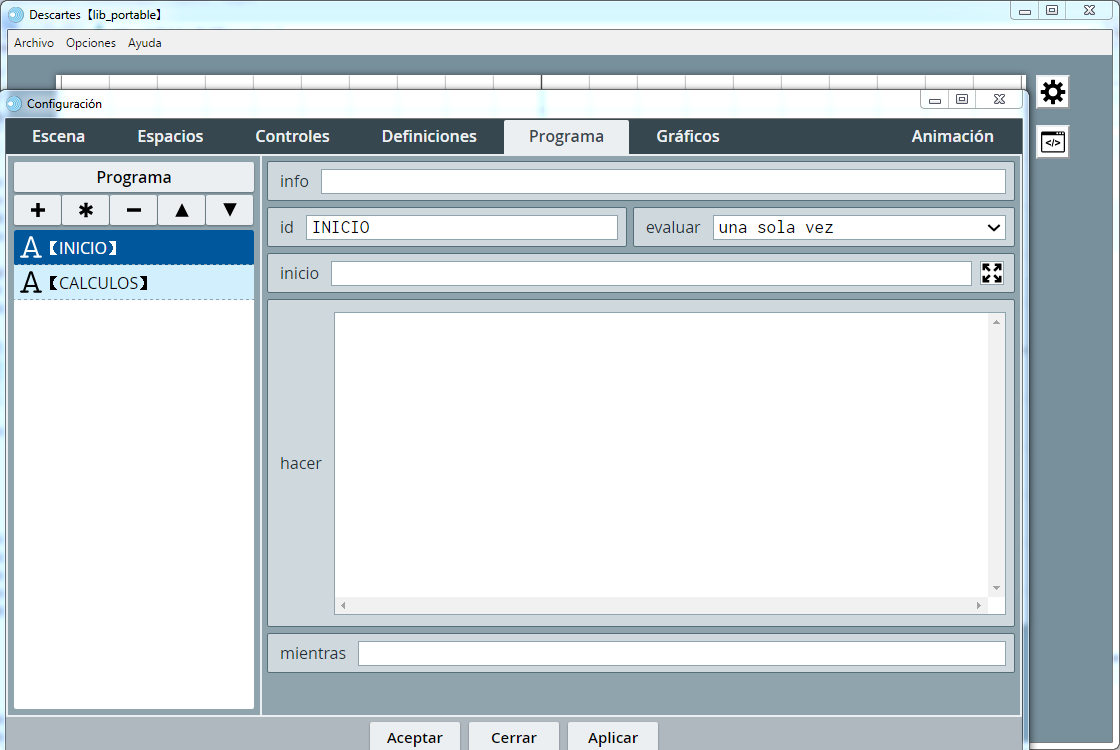
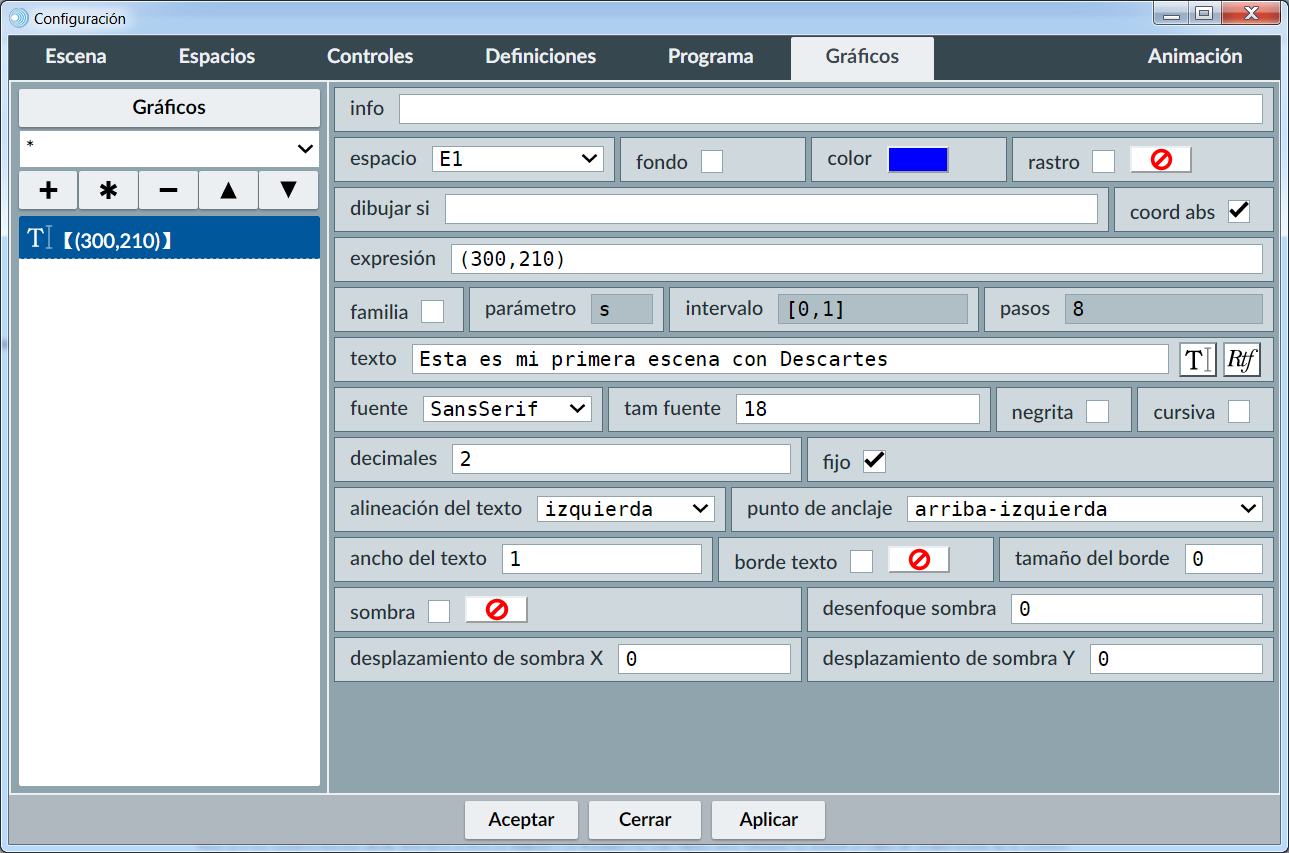
- Vamos a introducir el texto (esto se detallará en posteriores prácticas). Para ello, en el menú superior del panel de control, pulsamos en Gráficos y nos fijamos en la parte izquierda del editor (zona en la que se introducen los gráficos) y pulsamos el botón +:
y en el menú emergente que aparece elegiremos la opción texto:
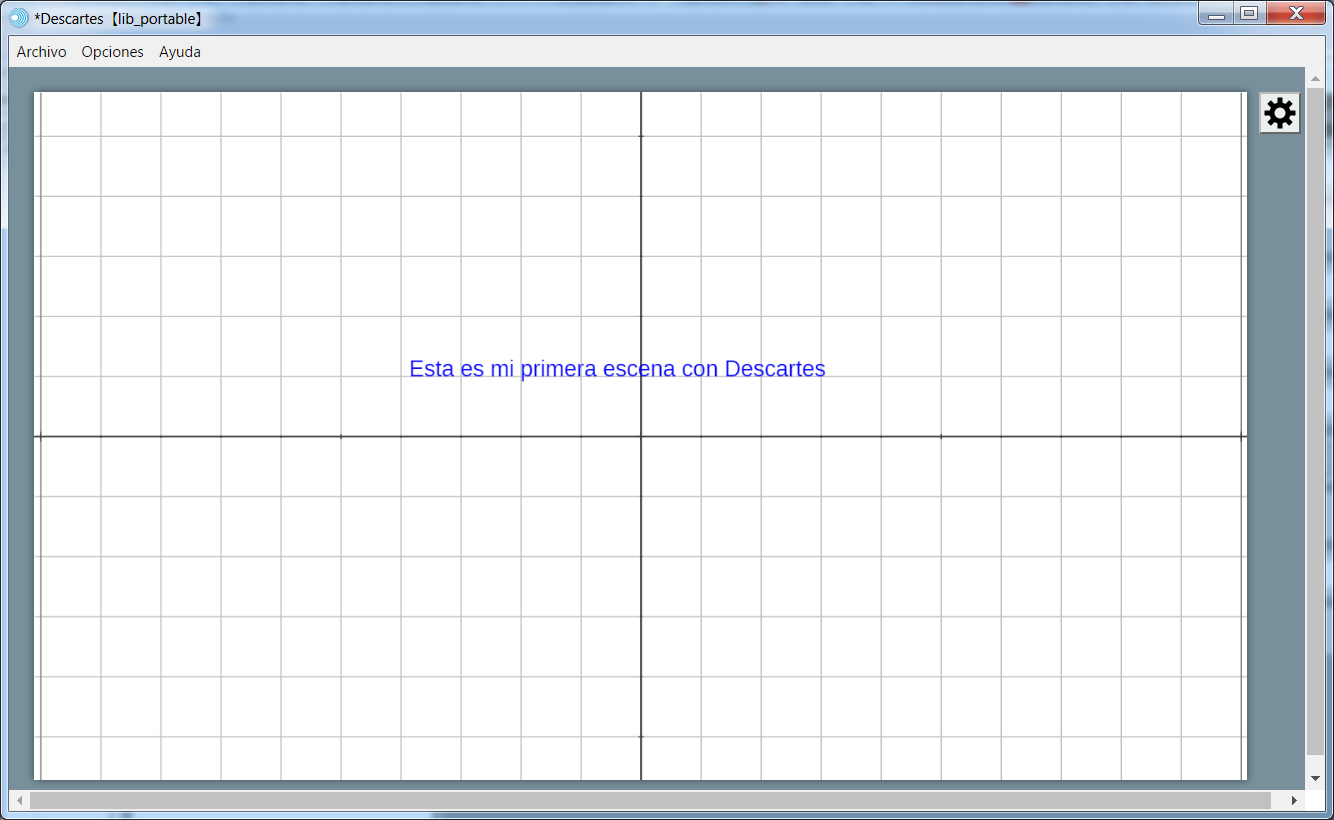
Tras aceptar configuramos los parámetros básicos del texto que vamos a introducir: posición (300,210), color azul de la letra y en el campo texto, escribiremos el texto deseado, que en nuestro ejemplo es "Esta es mi primera escena con Descartes". Los textos contienen muchas opciones de estilos, alineación, formato, etc.


- Guardar la escena generada.
Primer paso. En el menú superior Opciones debemos indicar la ubicación del intérprete, por defecto aparece Portable.
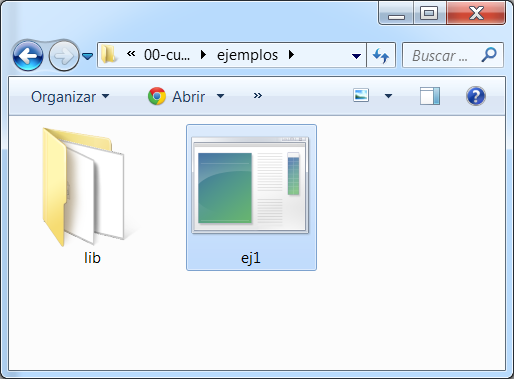
Segundo paso. En el menú superior Archivo, Guardar como guardamos la escena con el nombre que deseemos. En este caso le pondremos ej1 dentro de una carpeta llamada ejemplos. Vemos que efectivamente nos ha creado el fichero: ej1 (escena en JavaScript) y también se ha creado la carpeta lib, que contiene el fichero descartes-min-js.

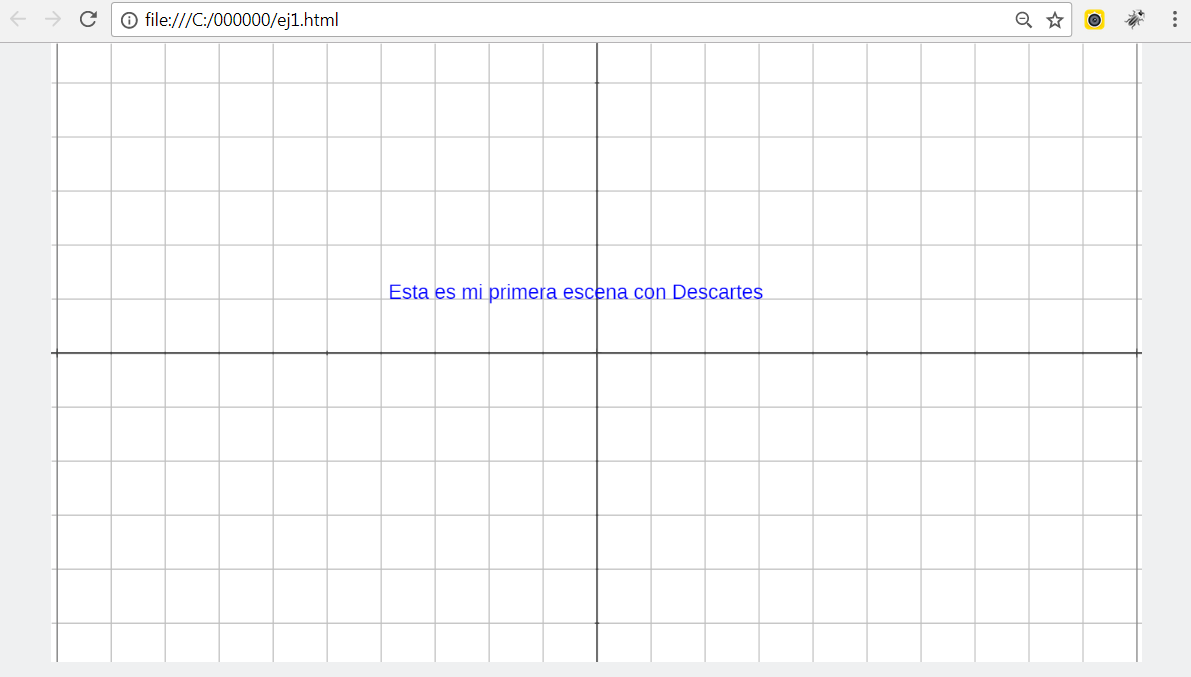
Si ahora abrimos la escena ej1.html desde el navegador se mostrará lo siguiente: