 En el editor de textos con formato y en otros muchos elementos aparece el editor de colores, que permite definir el color del elemento o texto. A continuación, comentamos el funcionamiento del editor de colores, que se abre al pulsar en el botón de configuración de color (es un cuadradito con el color seleccionado) que aparece en los elementos que permite definir el color. Por ejemplo, en el editor de configuración de texto, pulsamos en el cuadradito de color que hay a la derecha del campo fondo y en color del borde de texto.
En el editor de textos con formato y en otros muchos elementos aparece el editor de colores, que permite definir el color del elemento o texto. A continuación, comentamos el funcionamiento del editor de colores, que se abre al pulsar en el botón de configuración de color (es un cuadradito con el color seleccionado) que aparece en los elementos que permite definir el color. Por ejemplo, en el editor de configuración de texto, pulsamos en el cuadradito de color que hay a la derecha del campo fondo y en color del borde de texto. En la parte superior del cuadro de diálogo que se ha abierto, podemos ver tres pestañas: RGB (relleno sólido), Gradiente (relleno mediante un degradado de color) y Patrón (relleno con imagen patrón).
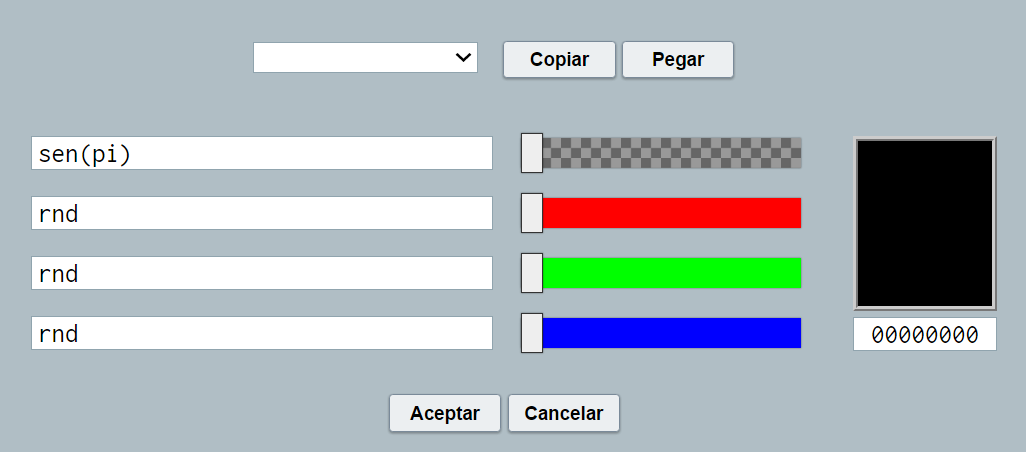
En primer lugar, abordaremos el relleno sólido. En la parte superior hay un selector tipo lista desplegable donde puede seleccionarse el color por nombre. A la izquierda se muestran la transparencia y las cantidades de rojo, verde y azul que componen el color, en notación hexadecimal. En el centro aparecen cuatro barras de desplazamiento con las que se puede aumentar o disminuir la transparencia y las cantidades de rojo, verde y azul del color. A la derecha aparece un cuadro del color seleccionado.
La tabla siguiente muestra las expresiones hexadecimales de los colores con nombre. Las dos primeras letras indican la cantidad de rojo, la tercera y la cuarta la cantidad de verde y las dos últimas la cantidad de azul. Todos estos colores son completamente opacos por lo cual la componente de transparencia es cero. En Internet hay muchas que dan la relación entre los colores y su notación hexadecimal.
| negro | 000000 |
| grisObscuro | 404040 |
| gris | 808080 |
| grisClaro | c0c0c0 |
| blanco | ffffff |
| magenta | ff00ff |
| azul | 0000ff> |
| turquesa | 00ffff |
| verde | 00ff00 |
| amarillo | ffff00 |
| naranja | ffc800 |
| rojo | ff0000 |
| rosa | ffafaf |
Si la componente de transparencia es mayor que cero, se agrega a la izquierda de la representación hexadecimal del número. Así, por ejemplo, el color aaffff00 es un amarillo bastante transparente y 440000ff es un azul apenas un poco transparente.
También se pueden escribir los colores como expresiones variables y/o expresiones matemáticas (o variables definidas en la escena) cuyos valores deben estar entre 0 y 1, con lo cual pueden obtenerse gráficas de colores variados y en algunos casos elementos en los que el color varíe a lo largo del transcurso de la escena (por ejemplo, rnd es un número aleatorio entre 0 y 1).

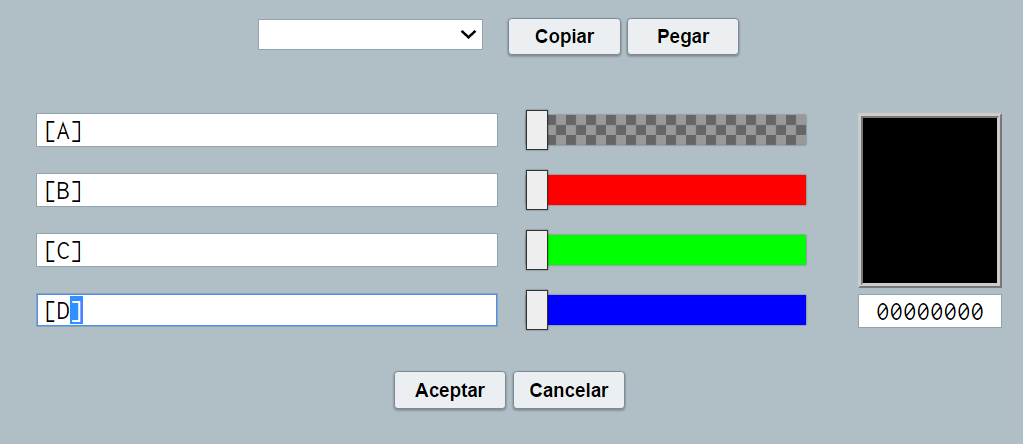
Si se utilizan valores de variables (cuyo valor debe estar entre 0 y 1) para definir colores, estás deben de ponerse entre corchetes. Por ejemplo, si queremos definir los colores con las variables B, C y D, y el de la transparencia con A, se deberán escribir en el campo junto al color rojo [B], junto al verde [C] y junto al azul [D] y junto a la transparencia [A].

Si se desea copiar un color de los que aparecen en la escena, hay que abrir la ventana de configuración correspondiente, pulsar copiar, luego ir a la ventana de configuración en donde se desea poner el color y pulsar pegar.
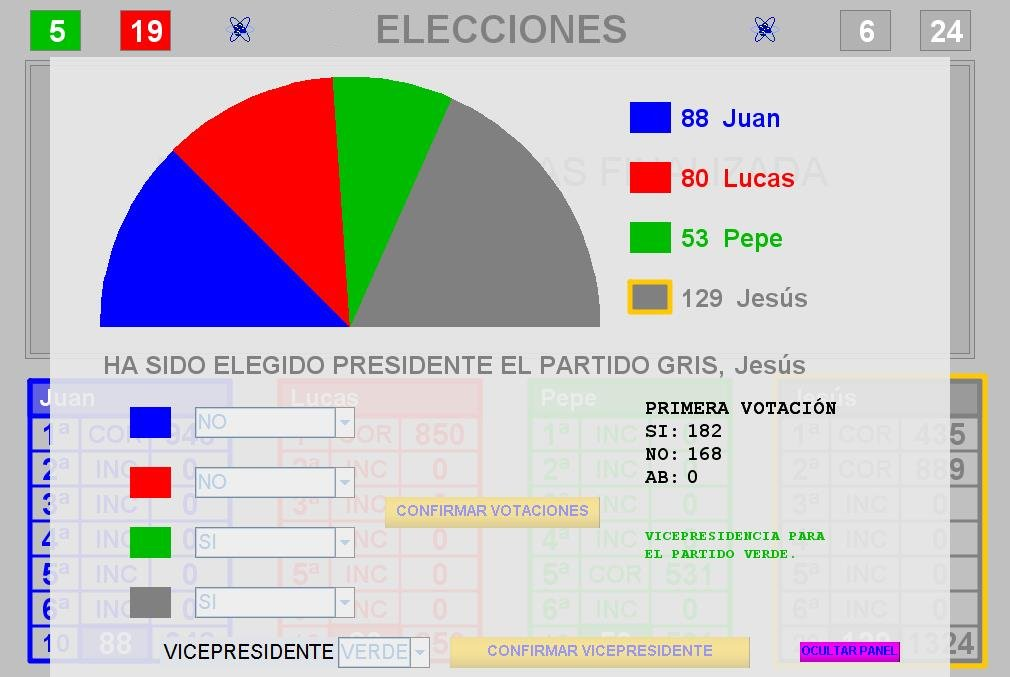
El uso de transparencias en los espacios, permite que estos sean transparentes o semitransparentes, de forma que se pueda ver total o parcialmente el contenido de otros espacios que estén debajo, sin embargo, los elementos que contenga un espacio se dibujarán, aunque este sea transparente. Por ejemplo, en la siguiente imagen del juego elecciones puede verse como el espacio semitransparente que está encima permite visualizar parcialmente los elementos de otro espacio que está debajo.

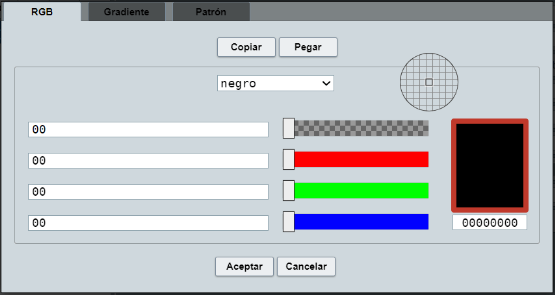
En el editor de colores en la pestaña RGB, al área de previsualización de un color permite que al pulsar sobre él se muestre un selector de color, con el cual es posible muestrear y obtener un color fuera del entorno del editor, facilitando así copiar colores. De esta forma, pulsando en el área de previsualización del color, saldrá un "círculo" que permitirá seleccionar cualquier color que se encuentre en la pantalla.

Además de un relleno sólido, podemos introducir gradientes o degradados de color. Para ello, en las coordenadas (x1, y1) y (x2, y2) se deben indicar las coordenadas iniciales y finales de la recta en cuya dirección se producirá el degradado y se podrán introducir los puntos de parada que se deseen, en cada punto de parada se establecerá un color y una posición entre 0 y 1, que indica la posición relativa del color de la parada con respecto a la recta de aplicación del gradiente (siendo 0 el comienzo de la recta y 1 el final).
Este es el resultado del gradiente aplicado a un rectángulo de bordes redondeados.
La última de las opciones relacionadas con el color, es la de introducir una imagen patrón de relleno. De esta forma, el elemento se rellenará por completo con la imagen patrón introducida. En el siguiente ejemplo hemos introducido en un elemento una imagen patrón como relleno de color.